In Depth: Pentesting Laravel part 1 - Passive Scans
[In Depth #27] Let me walk you through my process of conducting a Laravel Security Audit and Penetration Test, starting with the passive scans that usually find a lot of low-hanging fruit!

Part 1: Passive Scans
Part 2: Configs, Dependencies, and Routes
Part 3: Looking for "Interesting" Code
Part 4: Reading Code Pays Off!
I've been asked many times about the process I follow when performing a Laravel Security Audit and Penetration Test. While I could have written up a lifeless checklist, I thought it would be far more interesting to walk you through my entire process, step-by-step, in a series of In Depth posts. We'll be using Chirper from the Laravel Bootcamp as a starting point, although I've introduced a couple of vulnerabilities and misconfigurations for us to find along the way. (Because doing this with a secure application would be boring!)
Welcome to Part One, where we'll be covering the first thing I do during even audit: passive scans against the code and production/staging URLs. These checks always find a bunch of low-hanging fruit early in the process, and give me a good feel for the security level of the rest of the app.
To make it easier for you to refer to this article later, I'll include a checklist at the end of all the steps we tool. But now, let's get started!
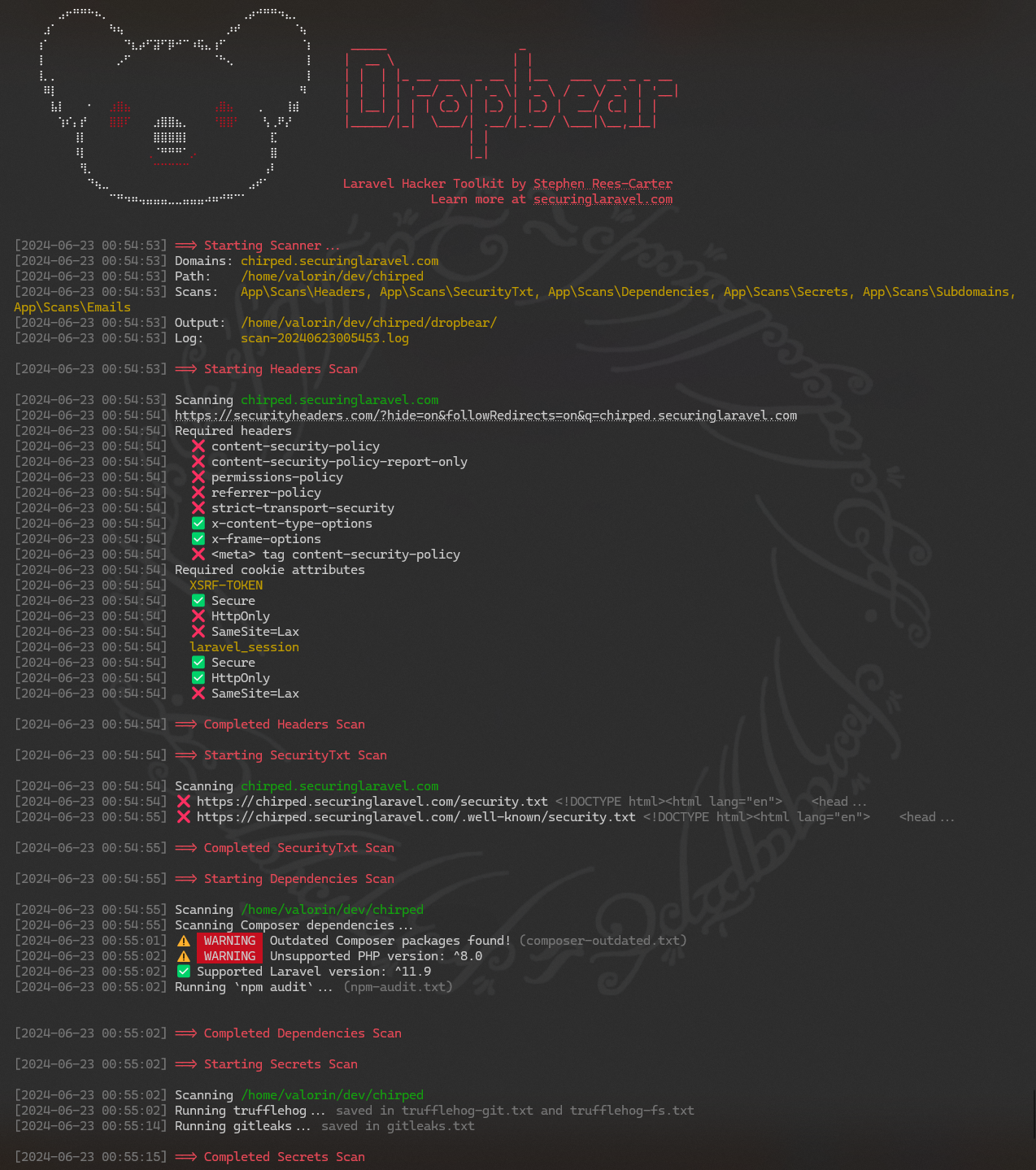
Dropbear Scanner
If you've seen my "Th1nk Lik3 a H4cker" Laracon talk, you'll have seen me using Dropbear before - it's my command-line security scanner and hacking toolkit. (Note, I have plans to open source it, but there are a few bits tied to my laptop I need to decouple first.)
The first thing I do when starting an audit is run a dropbear scan across both the code repository and the production and/or staging URLs.
It looks something like this:

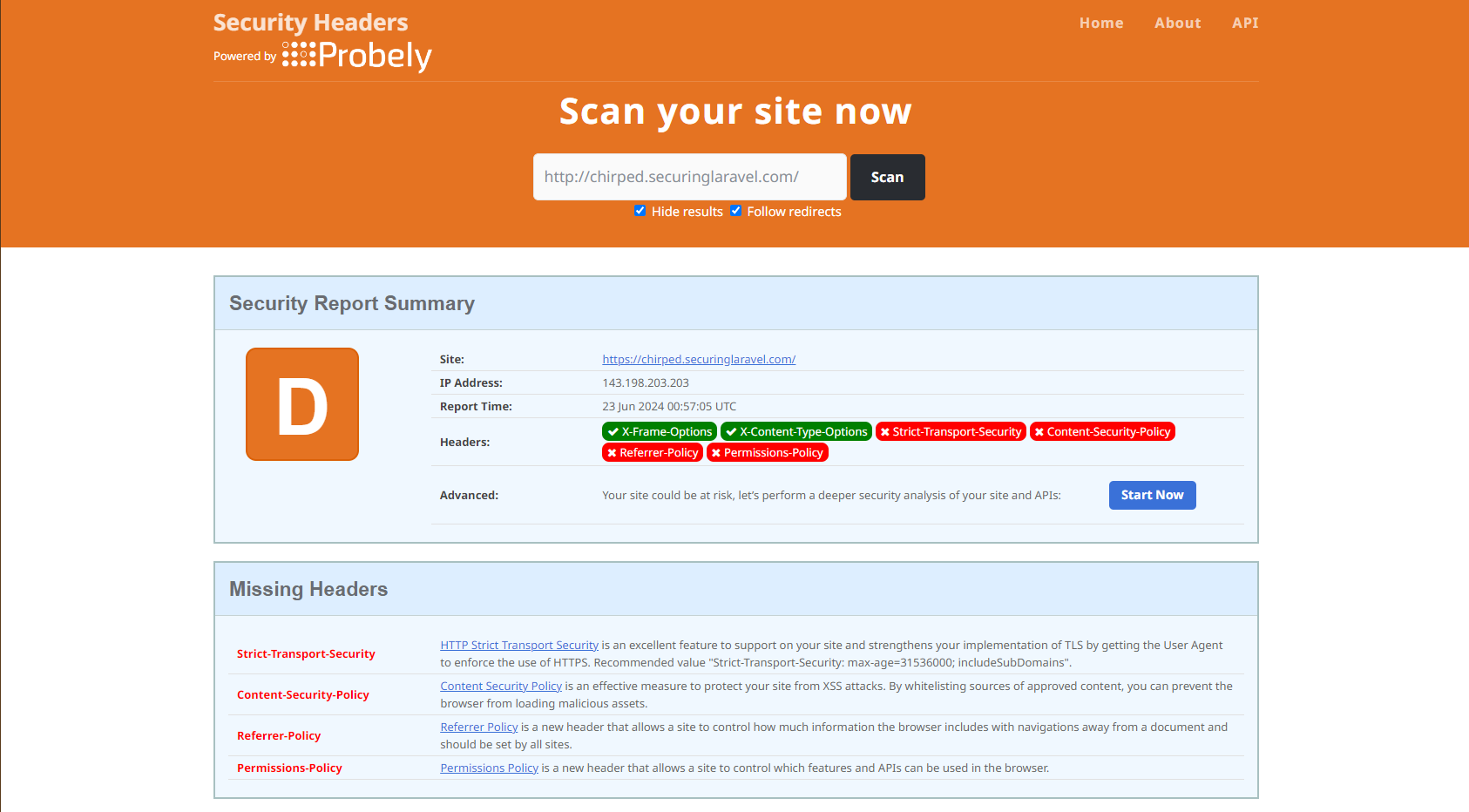
I'll also head over to securityheaders.com and run a scan there too:

I don't need to use Security Headers - it doesn't tell me anything more than what Dropbear does - but it presents the data in nice way, which I will often screenshot in my reports. It may also highlight new security headers I need to be aware of.
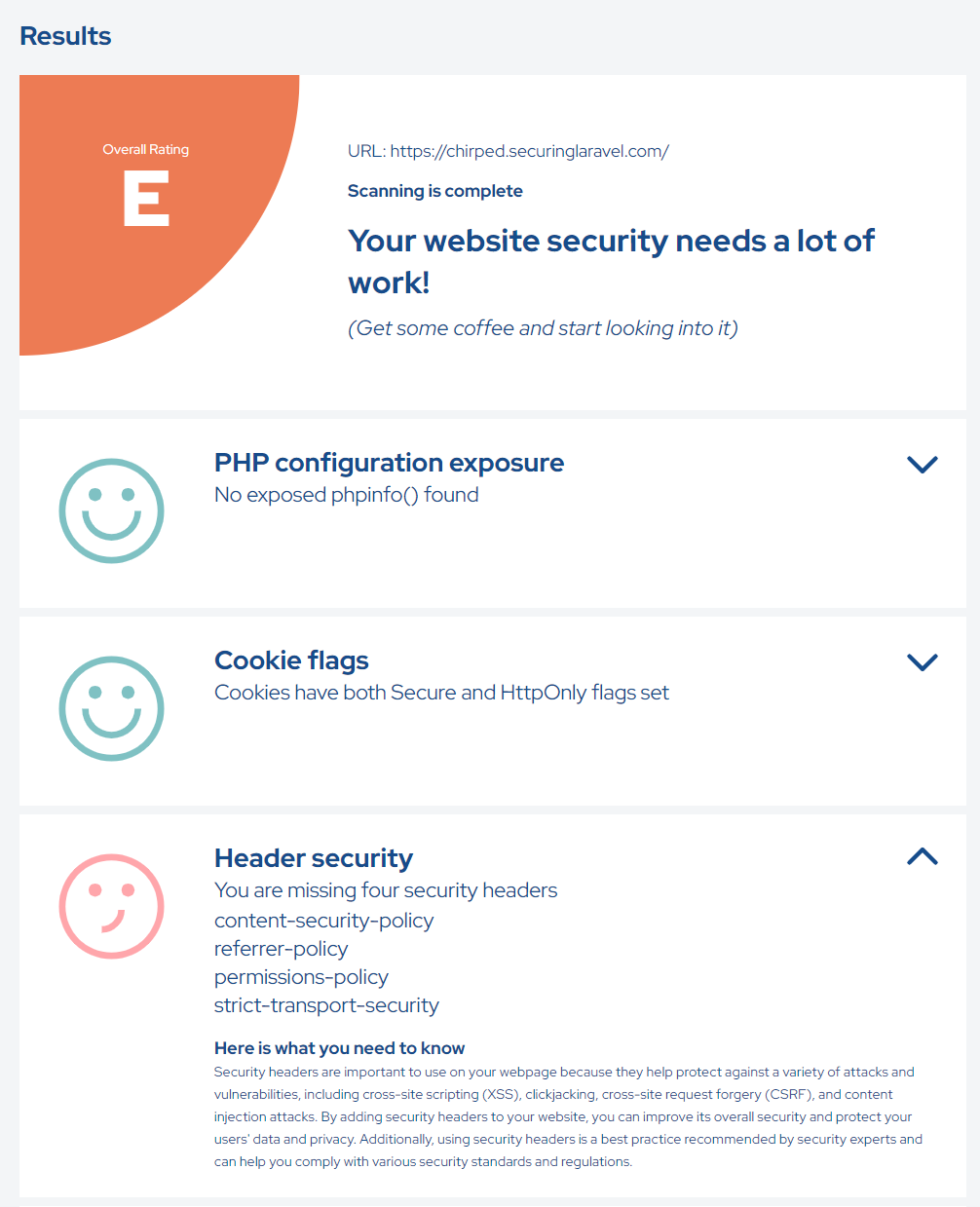
Another scanner that's worth checking out, which I often use too is the one built by ephort over at: https://ephort.dk/scanner.

When those are finished, it's time to work through each of the findings.
Missing Security Headers
Required headers
❌ content-security-policy
❌ content-security-policy-report-only
❌ permissions-policy
❌ referrer-policy
❌ strict-transport-security
✅ x-content-type-options
✅ x-frame-options
❌ <meta> tag content-security-policyAs we can see from the above, the following headers are missing:





