In Depth #4: Guessing Placeholders For Malicious Purposes
Placeholders are incredibly useful, but you need to be careful with them.

If you’re a developer, you would’ve encountered placeholders in some form or another. They are typically used in templates and reusable content, to inject dynamic content within a common context. Laravel uses them in various places, including Blade templates and language strings. It’s the use of system generated placeholders in Blade that lead to the recent ”Blade `@parent` Exploitation Leading To Possible XSS” vulnerability in Laravel v8.74.0, which was reported by Kurita Takashi.
Let’s take a look at how that vulnerability worked.
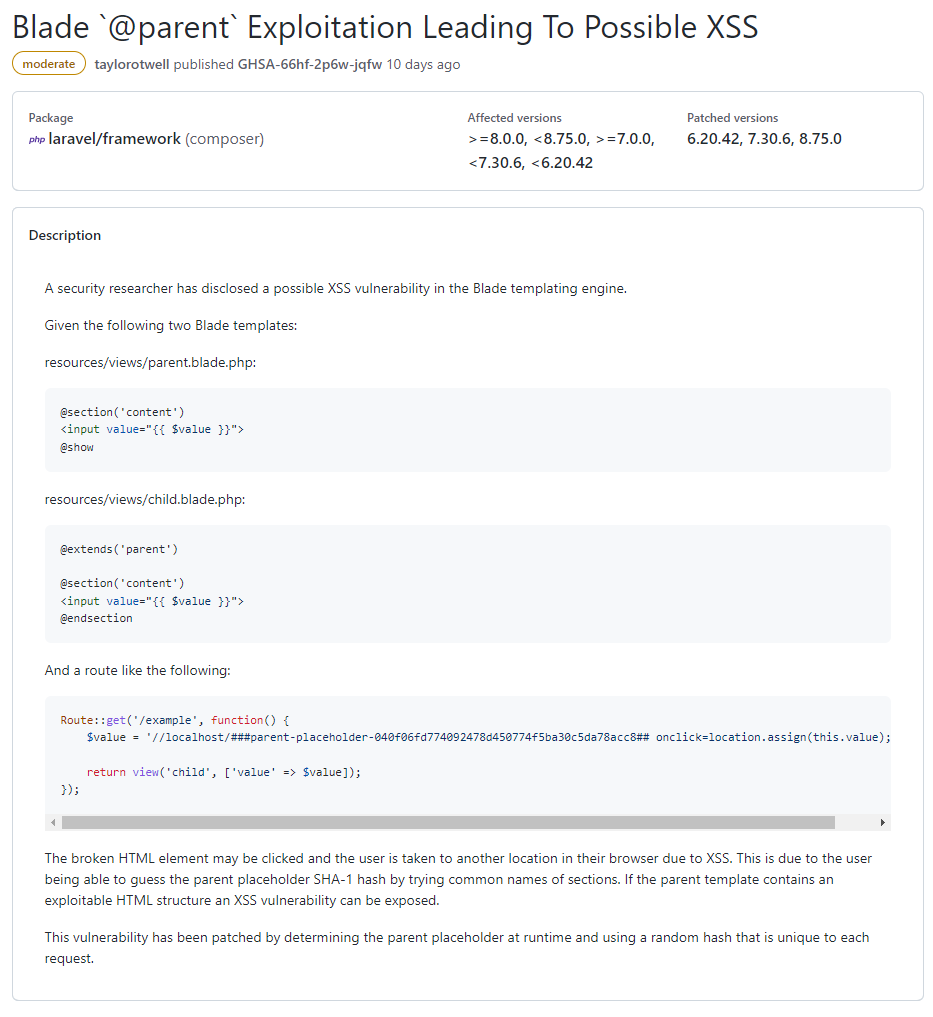
Blade @parent Vulnerability
Security Advisory: https://github.com/laravel/framework/security/advisories/GHSA-66hf-2p6w-jqfw
Reported by: Kurita Takashi

When reading security advisories, I find it helpful to identify the key pieces of information. In this case, the vulnerability exposes a potential XSS attack vector3, through predicting placeholders with parent and child Blade templates.
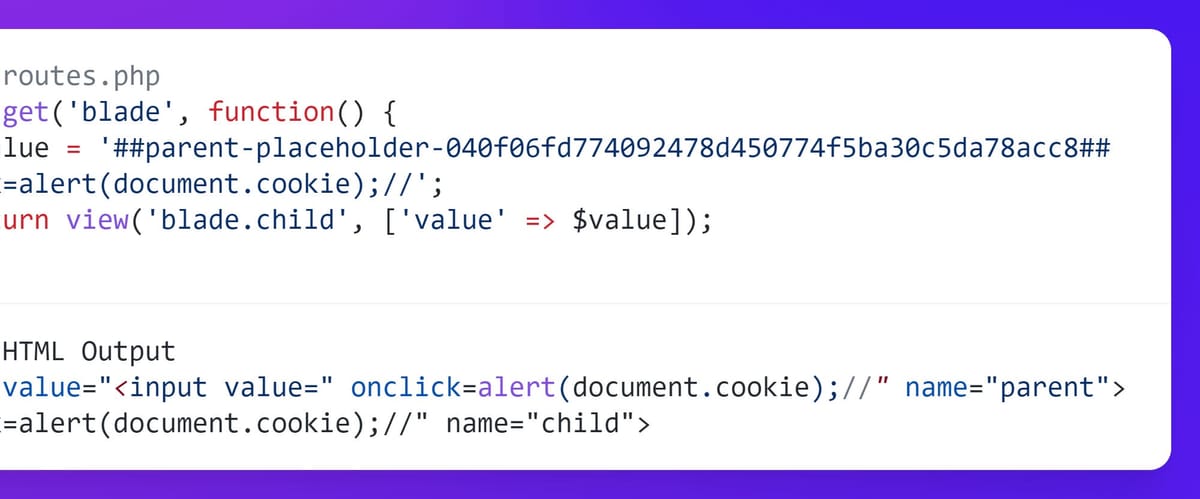
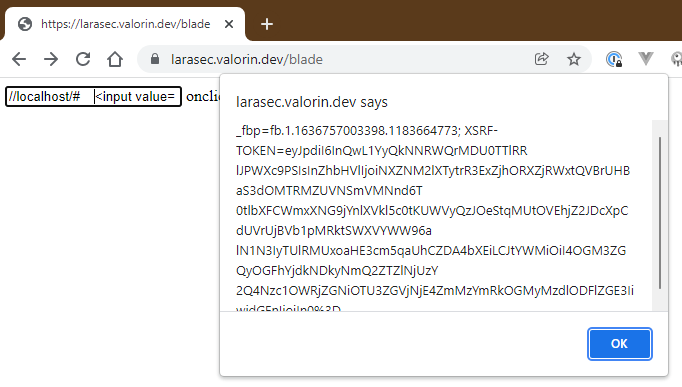
The example code makes it trivial to reproduce, which I was able to do here to extract the cookie values:

But how does it actually work, why isn’t the output being escaped, and what can we do with it?
How Does It Work?
In an overly simplified way, this is what happens when Laravel renders blade templates:





